Cara Membuat Ukuran Gambar Blog Responsive
Adanya gambar pada artikel memang membuat artikel kalian jadi lebih lengkap dan menarik untuk dibaca. Tetapi sadarkah kalian jika gambar blog yang tidak responsive bisa membuat hancur blog itu sendiri. Dimaksud hancurnya blog disini adalah dapat menghancurkan speed web atau blog kalian.
Semakin buruk speed blog, akan mengakibatkan lama dan berat blog kalian ketika diakses. Untuk proses pengecekan speed blog, kalian dapat memanfaatkan pengujian speed blog dari google itu sendiri. Dalam artikel ini Bela akan membagikan cara membuat ukuran gambar blog responsive.
Penyebab gambar blog yang tidak responsive diakibatkan oleh kesalahan dalam memilih gambar yang tidak sesuai aturan. Biasanya beberapa orang mengabaikan ukuran gambar sehingga membuat website menjadi lebih berat.
Untuk membuat blog yang seo friendly kalian bisa menerapkan beberapa cara. Mulai dari pemilihan gambar hingga melakukan kompress foto.
Cara Membuat Gambar Blog Seo Friendly
Dalam proses penguploadan gambar blog kalian tidak bisa asal mengupload gambar. Jika gambar yang kalian upload memiliki kapasitas yang besar tentunya akan membuat website atau blog kalian menjadi lebih berat.
Bahkan ketika kalian melakukan pengecekan di pagespeed google akan muncul saran untuk mengatur ulang gambar yang ada diblog. Disini Bela akan membagikan cara membuat gambar blog yang responsive.
Pemilihan Gambar yang Sesuai
Untuk cara yang pertama kalian harus memilih gambar yang memiliki ukuran tidak terlalu besar. Karena jika gambar memiliki ukuran besar akan berdampak pada beratnya kecepatan blog kalian.
Apabila sudah menentukan gambar yang memiliki ukuran tidak terlalu besar apakah sudah membuat speed blog cepat ? Tentunya belum. Kalian harus melakukan 3 steap agar gambar yang akan di upload di blog memiliki kapasitas yang sangat kecil dengan kualitas yang cukup bagus
Compress Foto
Setelah memilih gambar, kalian harus melakukan compress foto terlebih dahulu. Compress foto disini bisa kalian lakukan melalui website website yang menawarkan compress foto
Compres Foto di Picture Manager
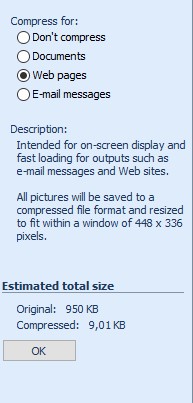
Setelah melakukan compress foto kalian harus melakukan compress lagi di picture manager. Jangan lupa compres mode web. Jadi gambar kalian akan diatur sesuai dengan format website atau blog.
Untuk caranya sendiri kalian buka foto dengan membuka picture manager. Setelah itu pilih picture, Compress Picture dan pilih Web Pages.
Kesimpulan
Itulah cara membuat ukuran gambar blog agar responsive. Disini saya mencoba merubah gambar blog agar responsive, dimana awal foto memiliki kapas 2 MB menjadi hanya 9 KB. Semoga artikel cara membuat ukurn gambar blog responsive ini bisa membantu kalian. Selamat menncoba




0 Response to "Cara Membuat Ukuran Gambar Blog Responsive"
Post a Comment